Today, I gave my first Arduino lesson to my sons (ages 8 and 12) and their friend (age 13). It only covered identifying parts of the arduino board, hooking the arduino to the computer, starting the IDE, using the built in blink example, changing the example to flash S.O.S. in Morse Code, refactoring the example so that it uses a “dot†and a “dash†function, and then writing something else in Morse Code of their choice.
The lesson print out is below, but let me give some insight into how it went.
My younger son (8 years) had some trouble with putting the “delay†command between the digitalWrite(13, HIGH) and digitalWrite(13, LOW). Delaying while the light is off made sense to him, but using it to keep the light on was counter intuitive and difficult for him to grasp. I need to find a good way to explain it.
My older son (12 years) had no trouble with creating the basic function. The only mistake that he had trouble with was putting the code in between () for the dot and dash functions he defined. I explained this and he was on his way. He even created a function for each letter so that he could just spell out the words using function calls like this for “hiâ€:
h();
i();
My son’s friend (13 years) had no trouble. He was able to do the morse code with no trouble.
I think all in all, this lesson would work out best for 6 grade and above..
—-Lesson 1—–
Arduino Lesson 1 – Blinking LED 13
Learning Objectives:
· How to hookup the Arduino to the computer
· How to open the Arduino IDE
· How to type a simple program into the Arduino IDE that blinks the built in light on the board
· Learn the basic syntax and structure of an Arduino program (Arduino programs are called sketchs)
· Learn the commands pinMode, digitWrite, delay
· Learn how to define a function
What you will need:
· Computer
· USB cable
· Arduino Duemilanove Board
· Arduino software (assumed to already be installed on the computer)
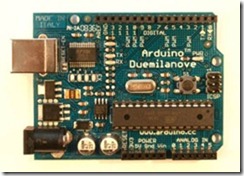
Activity 1: Take a look at the Arduino board
Try to identify the following items:
· Digital pins 0-13
· GND pins (how many of them are there?)
· 5V
· 3V
· Analog In 0-5
· Pins marked PWM
· Pins marked “TX†and “RXâ€
· Pin marked Reset
· Pin marked Aref
· USB connection
· Power connection
· ICSP pins
· Reset-EN label
· Reset button
· Lights marked “Lâ€, TX, RX, PWR
What do the following terms mean:
Digital
Analog
GND
5V
3V
PWM
TX
RX
Reset
(aref we will learn about later)
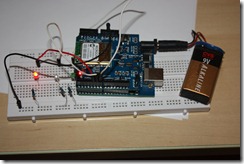
Activity 2: Connect the Arduino to the computer using the USB cable. Which lights come on? What do you think that means?
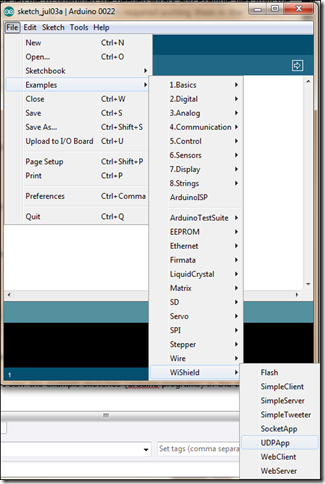
Activity 3: Open up the Arduino IDE. Go to the “file†menu, choose “examplesâ€, then “basicâ€, then “blinkâ€
Take a moment to look at this program. This is written in a computer language called “Câ€. There are several things that you should know about “Câ€
1. It is case sensitive. So “hello†is different than “Helloâ€. (notice the first one has a lower case ‘h’ and the second one has a upper case ‘H’)
2. Every statement must end with a semicolon “;â€. What is a statement? A statement is a command that you give to the computer. Look at every line that ends with “;†to see examples of statements
3. function are commands that are built in and that you can define yourself. There are two functions that are defined here: setup and loop. These are very special to the arduino. When defining a function you have to specify if the function will “return†a value. Since these do not return a value, you see that “void†is listed before their names. Do not worry about understanding this now. It will make more sense later.
4. After the function name is defined there is a set of () with nothing in them. This is where the parameters of the function will go. “setup†and “loop†do not take parameters so they are blank. Again, do not worry about understanding it now. It will make more sense later.
5. The actual code of the function is contained within in braces: {}
The “setup†function gets called one time.
The “loop†function gets called over and over and over again.
Take a look at this program. Can you figure out what it does?
In the setup function there is a statement: pinMode(13, OUTPUT); This set the Digital Pin 13 to be in Output mode. This means we will be sending a value to this pin. You could specify INPUT which would mean that you would want to “read†a value from this pin. This we will do when we get to buttons.
In the loop, there are two functions used: digitalWrite and delay. digitalWrite will turn “on†the pin when it is “HIGH†and turn “off†the pin when it is “LOWâ€. delay will wait the specified number of milliseconds before the program continues.
How many milliseconds are in a second?
How about in 10 seconds?
How about in a minutes?
Activity 4: Upload the sketch to the arduino and see what happens. Do this by click “file†and then “upload to I/O boardâ€.
Notice which lights blink as it is uploaded. Then what happens. Does it do what you thought it would?
Click the “reset†button. Now what happens?
Activity 5: Blink S.O.S in Morse Code.
SOS is dot dot dot dash dash dash dot dot dot wait and then repeat it again.
Dots mean that the light is on for a short time, and dots mean the light is on for a long time. How can you modify this program to make the lights blink this way?
Activity 6: Use a function to make our code nicer.
See how we use the digitalWrite(13,High), delay(…), digitaWrite(13, LOW), delay(…) over and over again for the dash and the dot. And in our code it is difficult to make out where the dots are and where the dashes are.
Let’s make our code easier to read by defining two functions, and then using them.
Define one function called dot like this:
void dot() {
…. Put the code here to make a ‘dot’
}
And one for dash like this:
void dash(){
… put the code for a dash here
}
Now our loop function should read
void loop() {
dot();
dot();
dot();
dash();
dash();
dash();
dot();
dot();
dot();
}
Notices how the dots all blend together? How can we fix that?