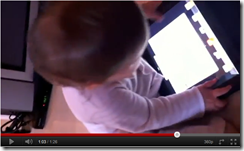
This cute video has been making the rounds. It shows a one year old happily using an iPad that seems to maintain her interest and then happily flipping through a magazine that she quickly loses interest in. The baby uses the pinching and sliding movements on both items, and the producer of the video makes the comment that the baby looses interest in the magazine because to her there is no difference between the iPad and the magazine other than the magazine appears to be broken. It is a fun video.
This One Works
This One Does Not Work
Does Not Work Either
Is it Broken or What?
Yet My finger does work.
I’ve had it. Off to the One That Works.
For my 1 year old daughter, a magazine is an iPad that does not work.
It will remain so for her whole life.
Steve Jobs has coded a part of her OS.
That last slide makes a reference to a concept we talk about called “Digital Nativesâ€. These are the kids that grew up with technology. They could not imagine a world without computers, cell phones, email, and the web. And they have adapted themselves to use it. Indeed Steve Jobs was one of the enablers of that and in part Steve Jobs has coded a part of this generations DNA.
The comments ranged from cute to mean. From thoughtful to crass. One person even suggested that some of the comments were so extreme and hurtful that the parents should consider removing the video. One eve says â€Wow. People really need to CHILL OUT. It’s just a cute video whether you believe in why the baby’s is doing what she’s doing or not. Sheesh.†I think that probably reflects my views the best.