wordpress.org/extend/plugins/contact-form-7/
Installation:
Step 1: Dashboard->Plugins->Add New

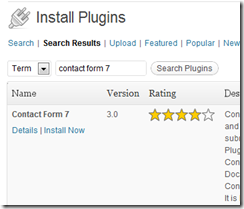
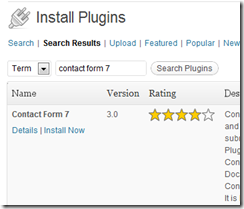
Step 2: Search for “Contact Form 7â€. Should be the first result

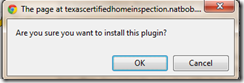
Step 3: Click “Install Now†and click “OK†in the dialog confirming this choice:

Step 4: Click “Activate Pluginâ€

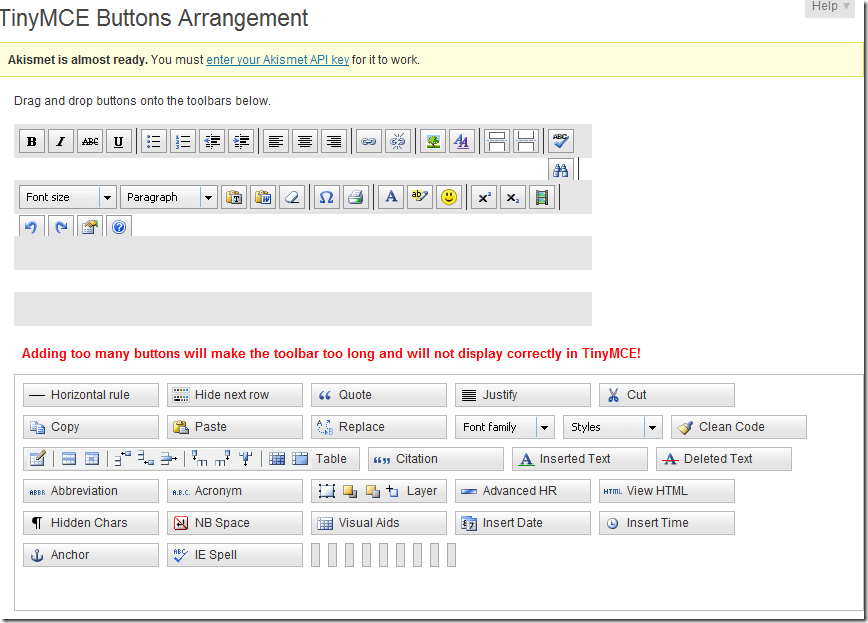
Configuration
Step 1: Click on the newly added “Contact†area on the left navigation bar:

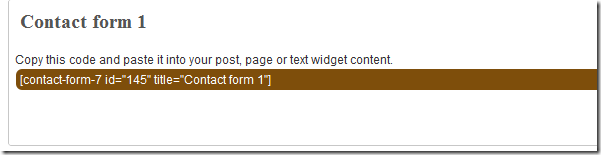
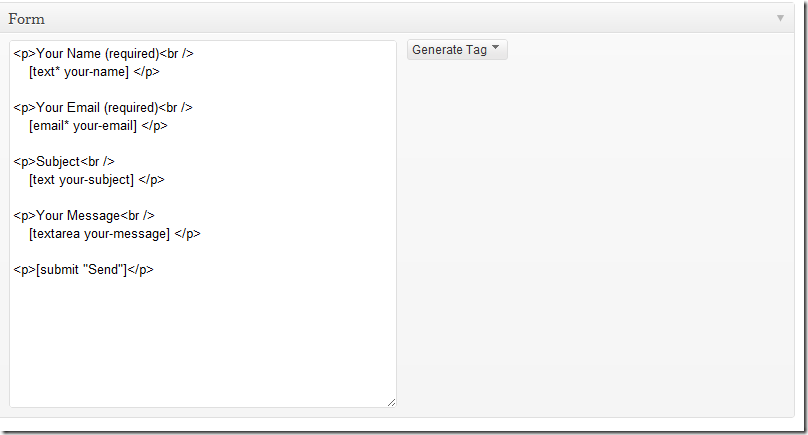
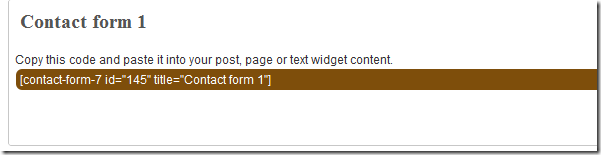
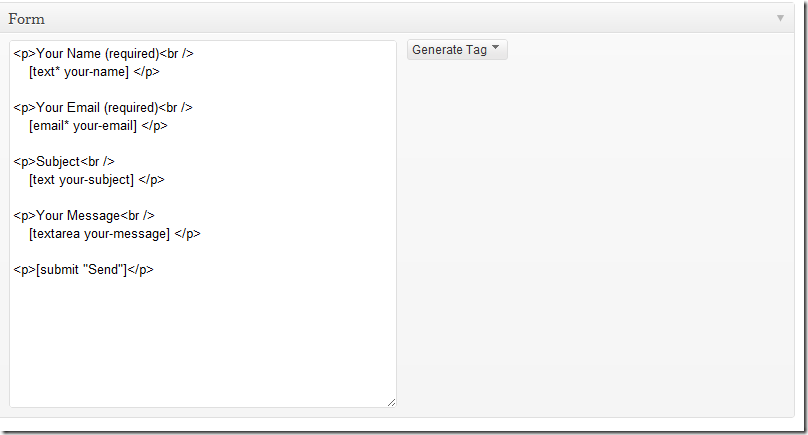
Here you can create a form to be displayed on your site. It provides a default form that will be useful in 99% of the time.
At the top it has the code that you need to put on the page or post that you want the contact form to appear. Just copy and paste this code:

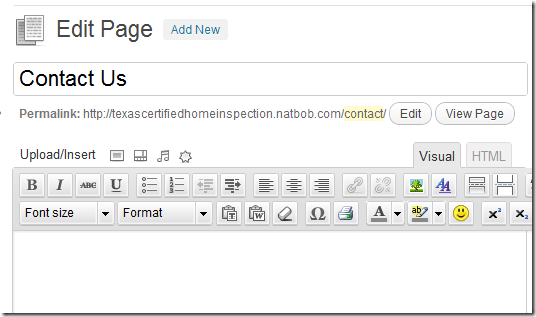
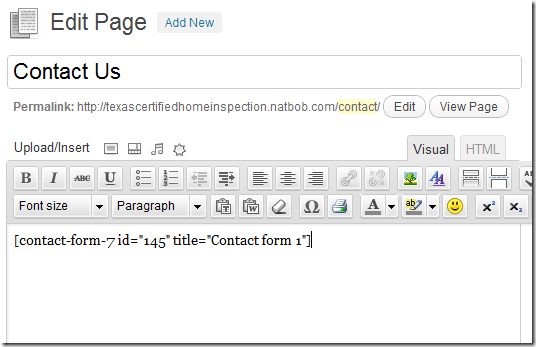
Now go to the page that you want to add the contact form. I have created a page with the title “Contact Us†for this purpose.



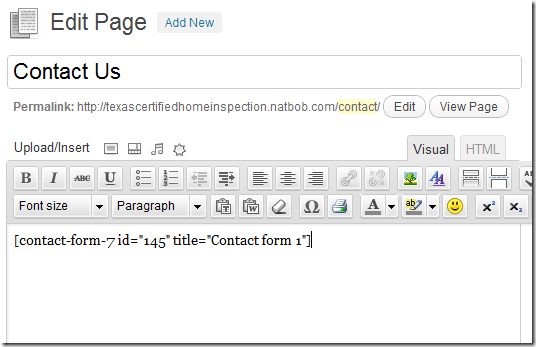
Now just paste the code from the contact form here:

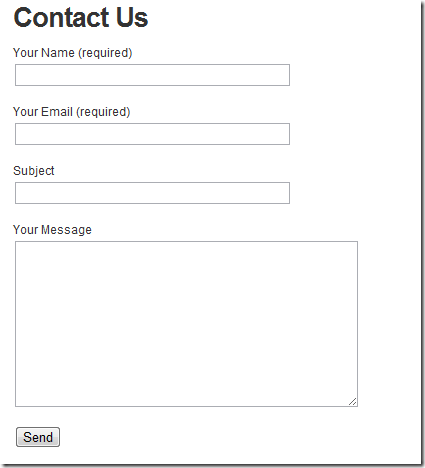
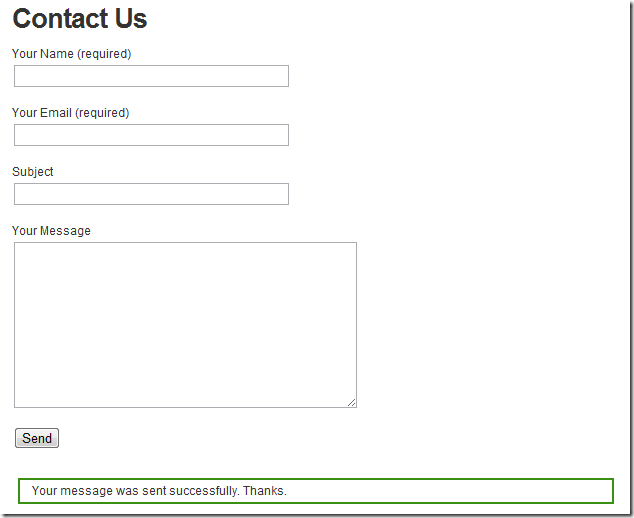
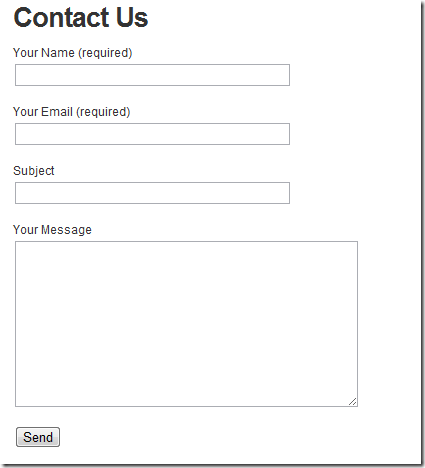
Click the “Update†button and then view the form on your site:

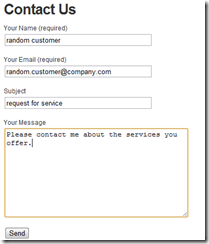
When you fill it out and submit it, it will be sent to the email address listed in the “contact†settings page where we had copied the code from.

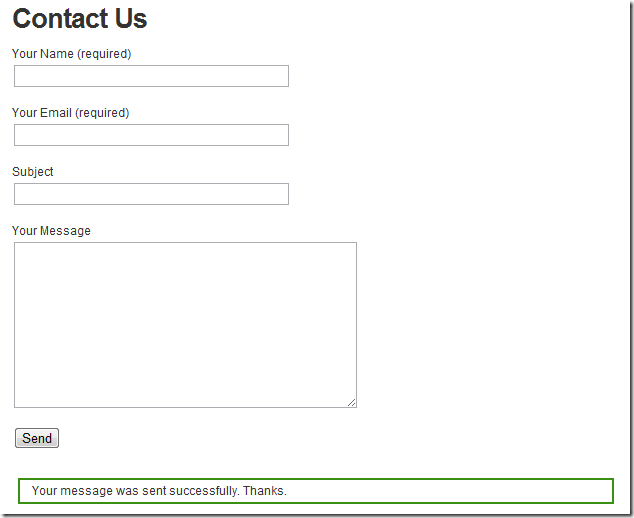
After clicking send a little message appears:

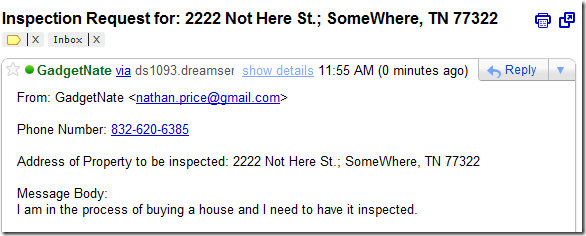
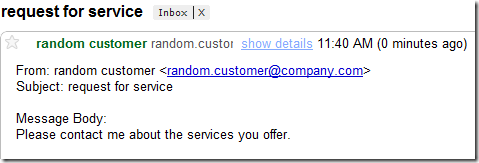
And sure enough, an email appears in my inbox:

Customization
My first use for this contact form is for a home inspector. What are some things that a home inspector would like to know? How about phone number and address of the home to be inspected. Also, it doesn’t make sense to have the customer put a subject, so we will remove this.
Go back to your admin screen and go to Contact:

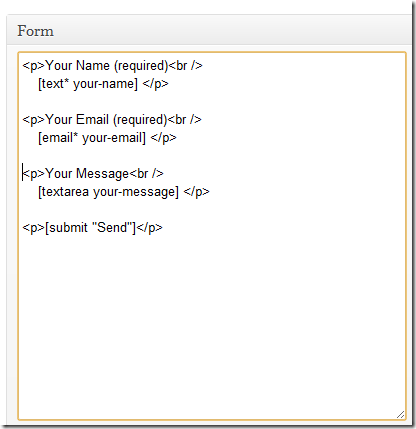
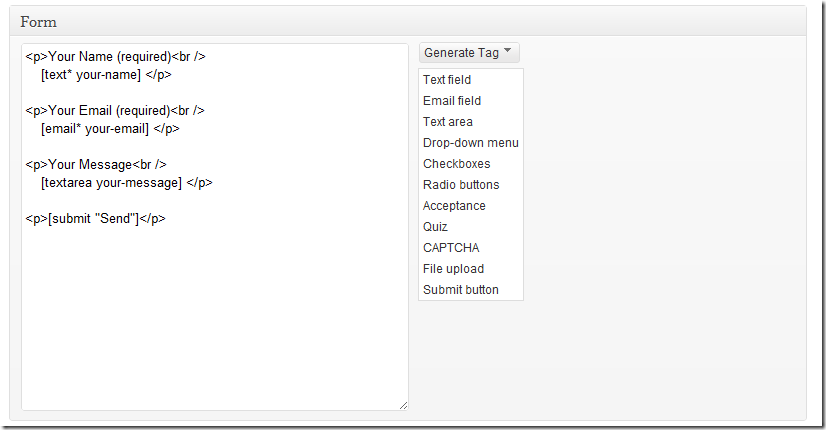
Look for the place where the form is defined:

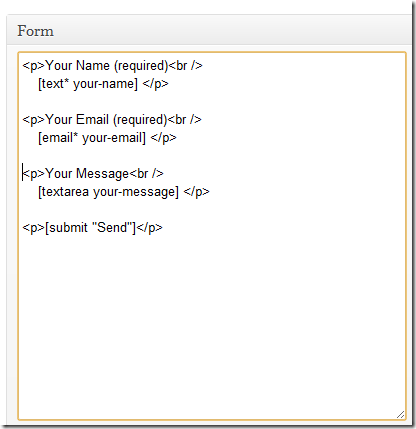
The first step is to remove the “Subjectâ€:
<p>Subject<br />
[text your-subject] </p>
Should look like this now:

Let’s go ahead and add a place for phone number just below email address:
Step 1: Click on the blank line above the “Your Message†line.
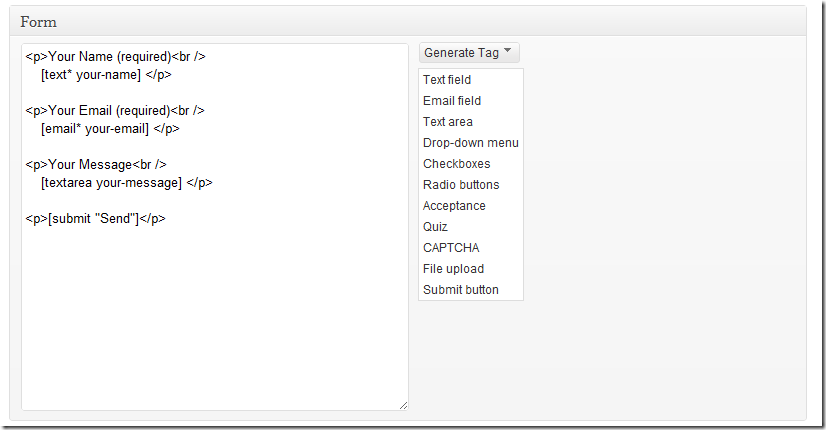
Step 2: Click on the “Generate Tag†button on the right and select “Text field†on the list that is displayed:

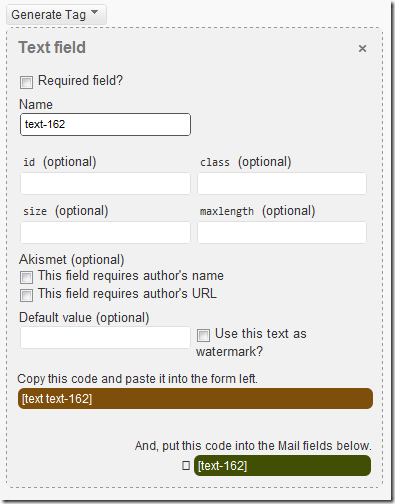
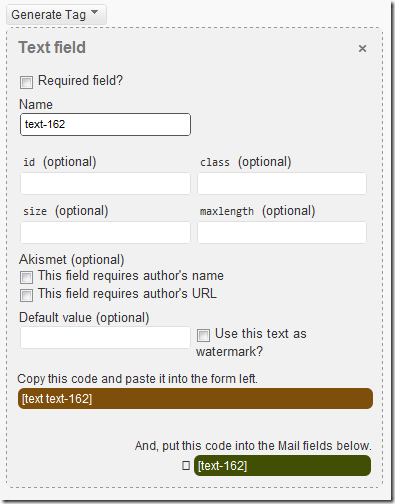
Step 3: Fill out the attributes of this new field. It starts out with some default values like this:

Let’s make these changes:
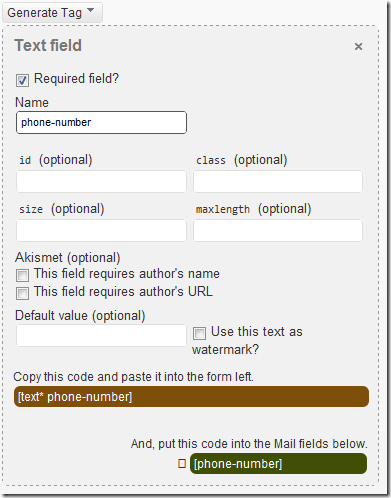
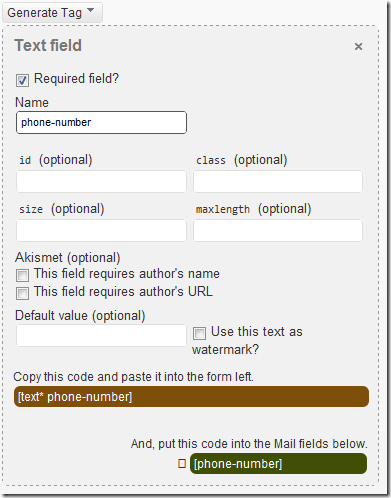
Required Field: <checked>
Name: Phone-Number
Once you make these changes, it will look like this:

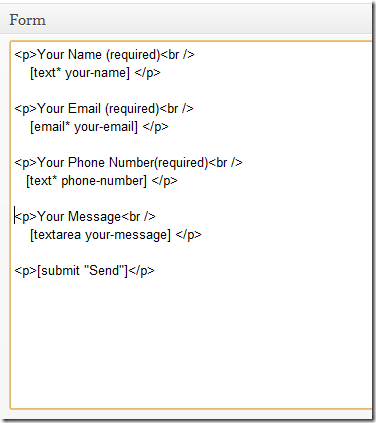
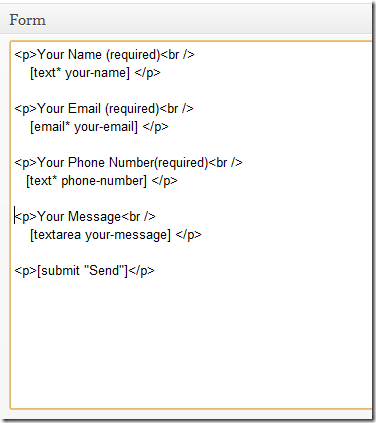
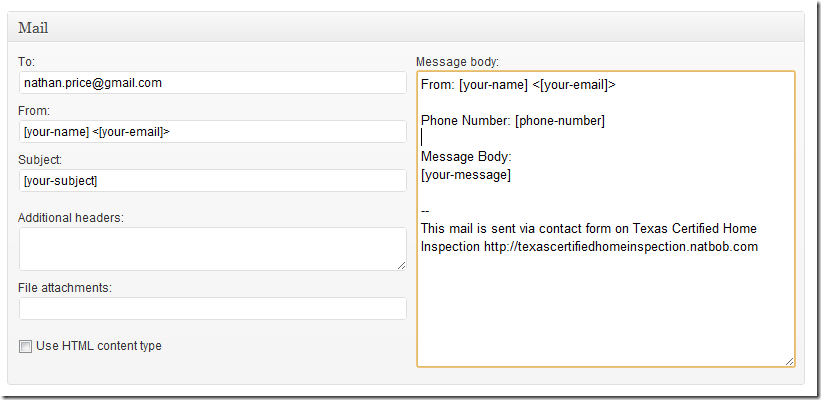
Now, copy and paste the codes indicated to the right places, and add some formatting codes. I would make the top part look like this:

And make the bottom look like this:

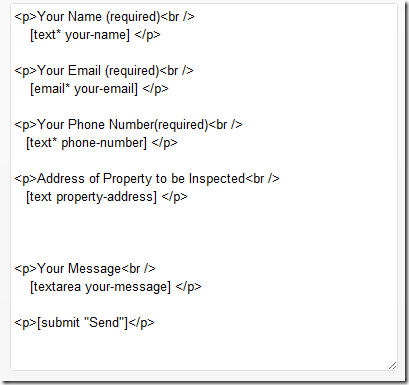
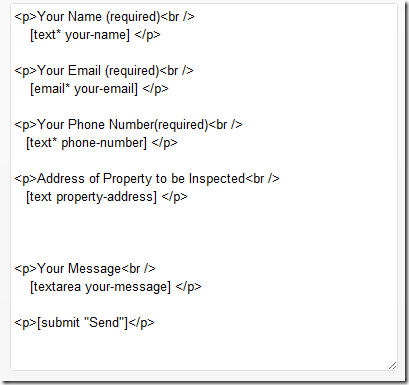
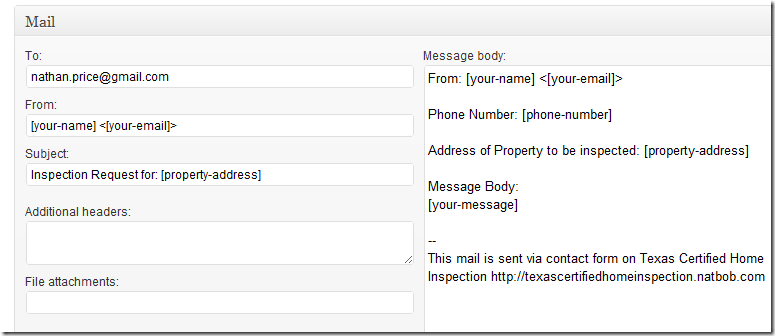
Now let’s add the property address and not make it a required field. This can be done by change the form code to look like this:

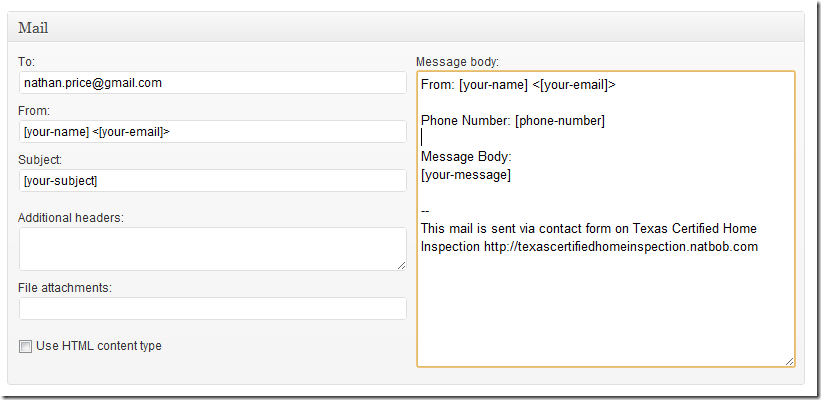
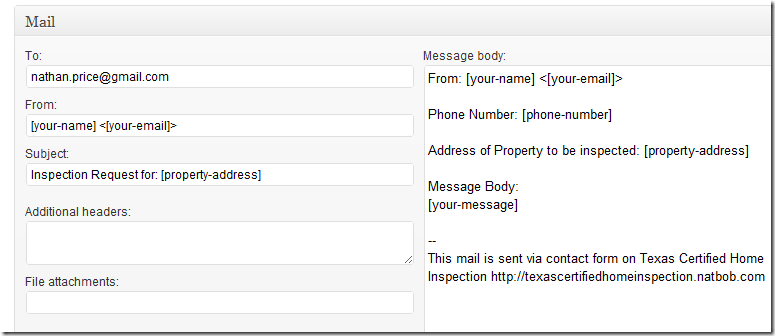
Change the email part to look like this:

Scroll back up to the top and click “saveâ€
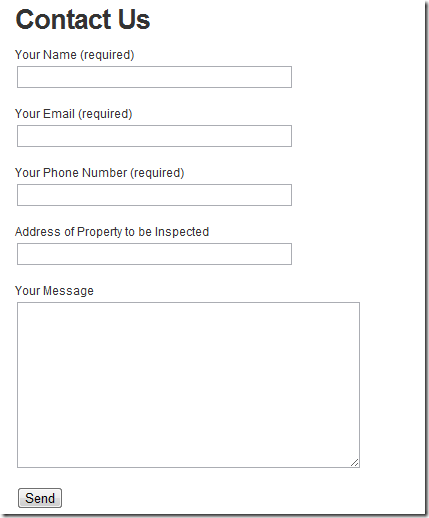
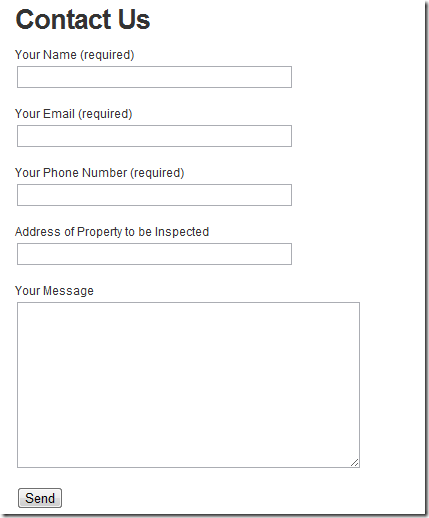
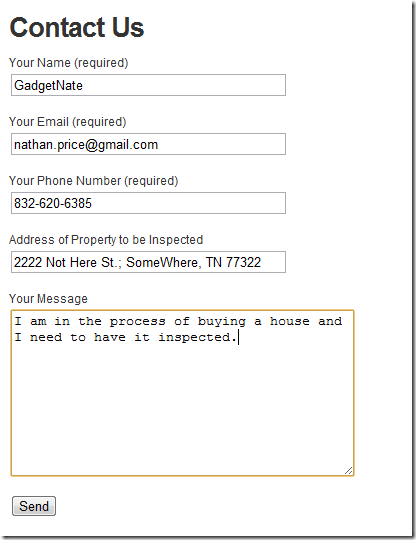
Go to the front of the site and see the results:

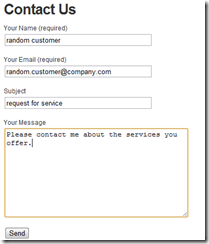
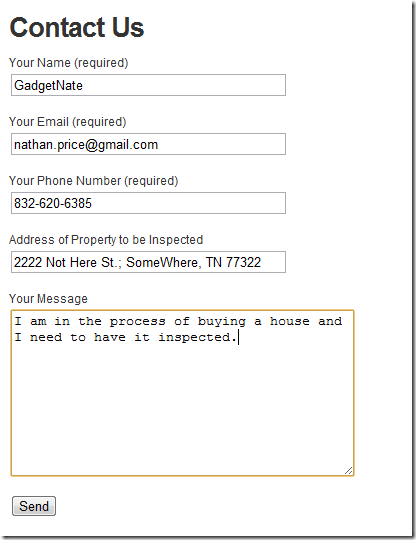
Give it a test:

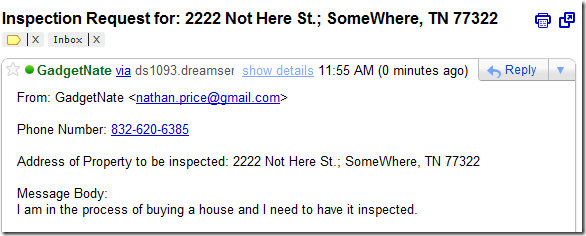
Worked as expected: